How to embed your 360s on Ghost
This article is a tutorial on how to embed 360 pictures on a ghost website.

Don’t show an image — immerse your viewers in it.
How do you immerse them? There are various ways. One of the approaches I have come across recently is to use a 360° photo.
With 360° photos, users can view the entire location by clicking on a laptop or turning around on a mobile device.
Here's a small demo of a 360° photograph:
360° pictures use the latest jpg format and don't need specialised apps. But these apps must be updated to support 360° pictures.
Here are the steps involved in embedding a 360° picture with the Ghost blog
- Transfer 360° pictures from the device to your laptop.
- Create an account on the momento360 website.
- Upload your 360° pictures to the momento360 website.
- Copy the embed link from the momento360 website.
- Integrate with the Ghost website.
1. Transfer 360° pictures from the 360 camera to your laptop.
Transfer the photos from the 360 cameras onto your laptop. The latest 360 cameras support transfer via Bluetooth and Wifi. But wired transfers or direct SD Card transfers are faster. So, choose between wireless and wired based on the number of 360° pictures you want to transfer.
2. Create an account on the momento360 website
Momento360 is a free, easy, and private way to upload, view, and share your 360 photos and videos in one place (all from your browser). I am using their service to embed 360 photos on my ghost website.
The creation of the account is straightforward.
Enter your email and password to create an account, and remember those credentials to login back.
3. Upload your 360° pictures to the momento360 website.
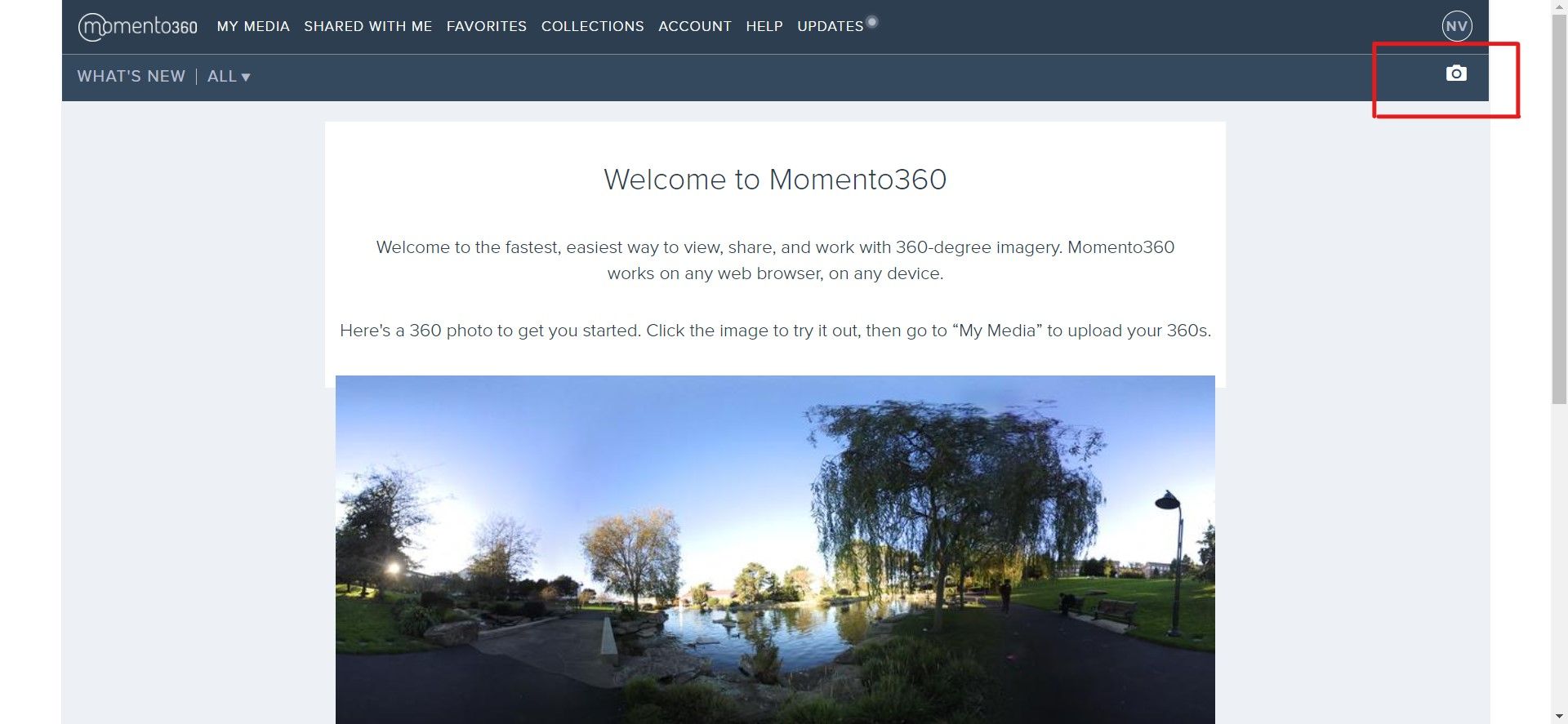
Sign in to the momento360 website, click on the camera icon in the top right corner, and you’ll be automatically prompted to choose the photos you want to upload.

4. Copy the embed link from the momento360 website.
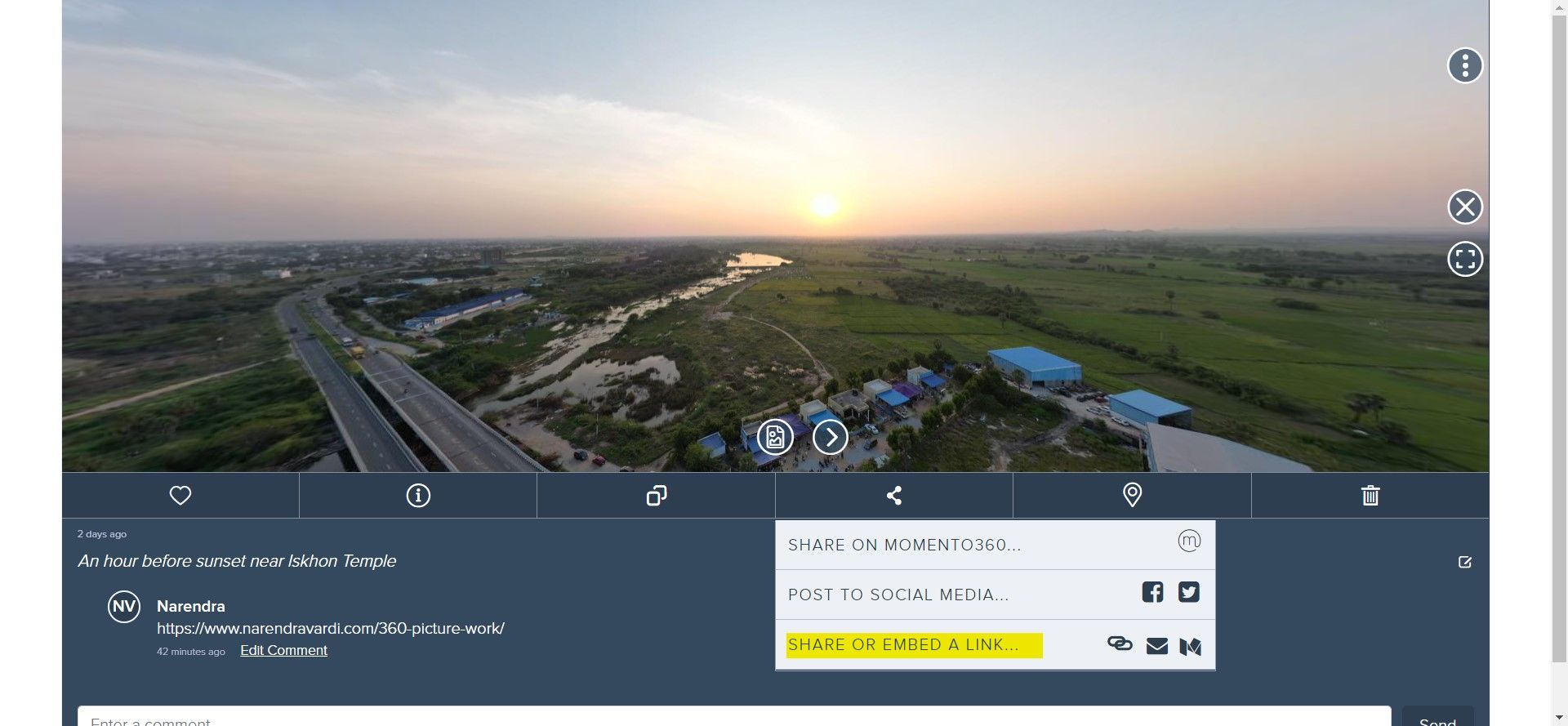
Once the image is uploaded, click on the SHARE OR EMBED A LINK... button, which gets visible when you click on the share icon.

Once you click on the 'SHARE OR EMBED A LINK' button, you will be prompted to create a link. Create the link, copy and save the link from the text box.
Integrate with the Ghost website.
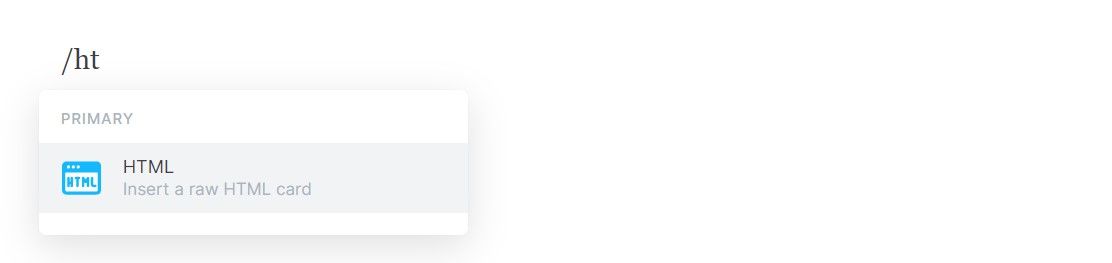
In the ghost text editor, insert the HTML card.

In the HTML card, copy-paste the following. Make sure that you change the src= field to the link that you have saved.
<iframe height="350px" width="100%" allowfullscreen="true"
src="<<INSERT YOUR COPIED LINK HERE>>"> </iframe>
Here's a sample
<iframe height="350px" width="100%" allowfullscreen="true"
src="https://momento360.com/e/u/9fb28ac1262146ab817980b03ed67a18?utm_campaign=embed&utm_source=other&heading=0&pitch=0&field-of-view=75&size=medium"> </iframe>
Once you have embedded, your ghost text editor will show the HTML card as below.

Do not be confused if the HTML card says Embedded iFrame.
When you preview your ghost article, the 360 images can be viewed.
I have tested momento36o embedding on mobile and laptop, and it worked seamlessly. I am very impressed by their service, so I thought of giving a small shout-out to them with this article.
To many more 360 images, we can embed on your blog posts!🎉🎉🎉
Have you already taken any 360 photographs? If yes, share them with me in the comments or drop an email.
Recommendations
If you liked this article, you might also like reading the following.
- My work on 360° picture
- The magician who creates digital images from the text: DALL-E
- Articles tagged as 'memes.'
❤️ Enjoyed this article?
Forward to a friend and let them know where they can subscribe (hint: it's here).
Anything else? Comment below to say hello!
